The way in which google ranks individual pages in its search will be changing in May. In this blog post we’ll outline what the main changes are and talk about what this might mean for your website. The algorithm that Google uses to rank pages changes and updates all the time so the fact that Google has announced this change in advance tells us that it’s a significant change.
What is changing?
From May onwards Google will be including so-called ‘page experience signals’ in the factors that it considers when ranking web pages. Its aim is to direct searchers not only to the page that best answers their question but to the page that offers the best user experience. So what does that mean in practice and what are the implications for your website?
Google is concerned about user experience
Google’s prime concern is to direct searchers to pages that offer a good user experience. There are already a number of measures of user experience included in Google’s search algorithm, namely:-
- Mobile friendliness – does the page render well for users viewing it on a mobile device rather than on a desktop computer?
- Safe browsing – ensuring that your site is secure and that your pages don’t contain malware or harmful downloads and are not designed to trick users into downloading unwanted software or revealing personal information.
- HTTPS security – does your site run on HTTPS rather than on HTTP?
- No intrusive interstitials – an interstitial is a pop up or other web feature that makes it harder for users to access the content that they’re actually interested in, and Google is particularly concerned with how interstitials impact the mobile user experience, for example by having a popup that covers the main content either before the user can access the main content or that appears while they’re looking through a page and is difficult for the user to dismiss.
In addition to these measures of page experience, Google will be adding three more which it collectively calls core web vitals.
What are core web vitals?
From May Google is adding three more elements to the search signals relating to page experience. They are:-
- Loading – Google uses a measure called largest contentful paint which is a measure of the time that it takes for the main content on a particular page to load. Ideally your pages should have an LCP score of 2.5 seconds or less. What is main content? It’s the largest visible element on page after loading. Often this will be a hero image or a large header image, but it might also be a large chunk of text if that’s what makes up your page. If your site uses big hero images then you want to reduce the image file size as much as possible. For text heavy sites, the speed of your hosting or the number of plugins are the key things that will affect your score here.
- Interactivity – here the measure is known as first input delay and is a measure of how long it takes for a particular page to become interactive. The measure to aim for here is less than 100ms.
- Visual stability – here Google’s measure is known as cumulative layout shift which is an assessment of the amount of unexpected layout shift of the visual content of a page. What does this mean in practice? If you have ever clicked on something only to find that you’ve accidentally clicked on something else, or you’ve gone to select something on a page but then it’s moved on the page before you’ve been able to to do then you’ll know what Google’s aiming to measure here. You should aim for a score of less than 0.1 on this measure.
How will this change affect your website?
The first thing to say here is that these new measures are just one aspect of how Google assesses the value of your pages and ranks them in search.
Ultimately what Google cares about is directing searchers to the page that best answers their query both in terms of the content of the page (good quality content that answers the user’s question in sufficient depth and comes from a reliable and well regarded source) and also in terms of the user experience that the page offers (page speed, site security, mobile friendliness and so on).
The new core web vitals measures are new ways of measuring factors that Google already cared about, not a complete revision of how Google search works. The existing measures remain, so if you have spent time optimising your site for search according to Google’s existing page quality indicators metrics then it’s unlikely that it will suddenly disappear from Google search completely overnight when the new metrics are added into the mix.
That said, it would be a mistake to completely ignore these new measures. Most sites are likely to have to do something. How much of an issue this is for you may depend on how essential traffic from Google search is for your business.
If you rely on Google search traffic for much of your business then you’re going to want to get on top of these new changes and what they mean for you pretty quickly. If your website is not your primarily source of new customers or you get most of your web traffic through some means other than Google search then perhaps it’s less important. As always, small businesses for whom resources are limited need to make pragmatic choices about how to focus their efforts.
A first step for most businesses is to find out how your existing pages score against these new measures.
How do I find out how my pages score for Google’s core web vitals measures?
There are a number of different ways in which you can measure how your pages perform against these new measures and get a good idea of what improvements might need to be made, and we’ll take a look at a couple of them here.
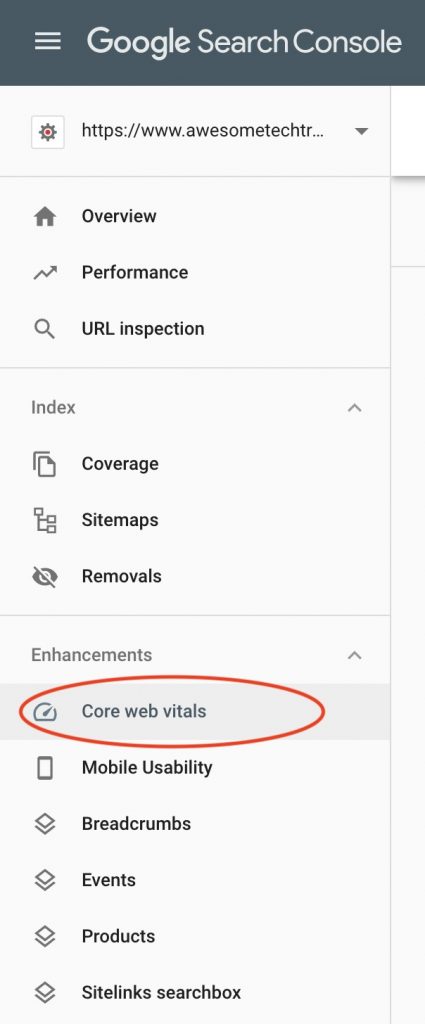
- Google Search Console – Google Search Console is a suite of tools and reports that Google provides in order to help you measure the traffic that your site gets from organic search as well as to identify and fix any performance issues that might be impeding your search performance. We blogged earlier this year about what Google Search Console is, how to set it up on your website and how to use it. If you already have Search Console running on your site then this is probably the best place to start. The core web vitals report will give you a good idea of how the pages on your site measure up against these new metrics.

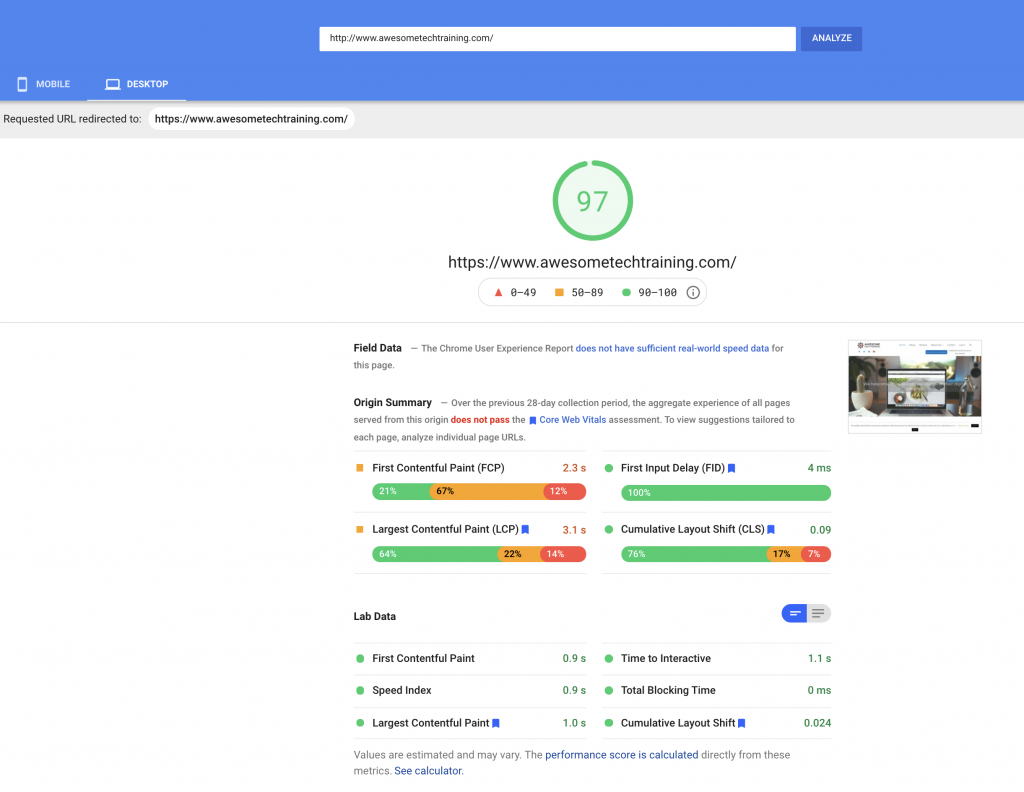
- Google page speed insights – Google page speed insights does what it says on the tin: tells you how fast your web pages are and what you need to do to make them faster. Go to page speed insights and enter the URL of the page you want to assess and it will generate two scores for your page (one for performance on mobile and one for desktop) along with a more detailed breakdown of how the page performs.

As you can see in the image above, you’re aiming for a score of 90+ across all measures and the report will tell you where you’re doing well and where you need to improve. This report can give you quite a bit of additional diagnostic information along with recommendations for action. Often these can be of a fairly technical nature so this may be something that you want to talk to your developer about.
What should I do if my score is low?
This is where things can get tricky as these aspects of page performance are governed by more technical aspects of how your website is set up which may mean that you need to talk to your developer and ask them to do some work for you, or that you may have limited options available in terms of changes that it’s practical to make. This is particularly the case if you have an older site. New sites should really have been designed with page speed, site security and mobile friendliness in mind so may score reasonably well against these new measures. Older sites may struggle.
A good starting point is to look at all the things you can do to make your website run faster. We blogged about the factors that influence site speed and how you can improve the speed of your website a little while back and our recommendations in this blog are a good place to start.