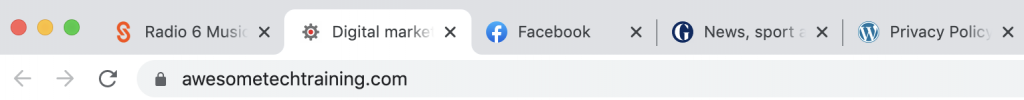
A favicon is a small 16x16px icon that appears in the browser tab, making it easier for a visitor to find your site if they have multiple tabs open. In the example below you can see the Awesome Tech Training favicon along with those for the BBC Sounds website, Facebook and the Guardian newspaper. If you build your site in WordPress and do not specify a favicon then by default your site will use the WordPress logo, as you can see in the final example below.

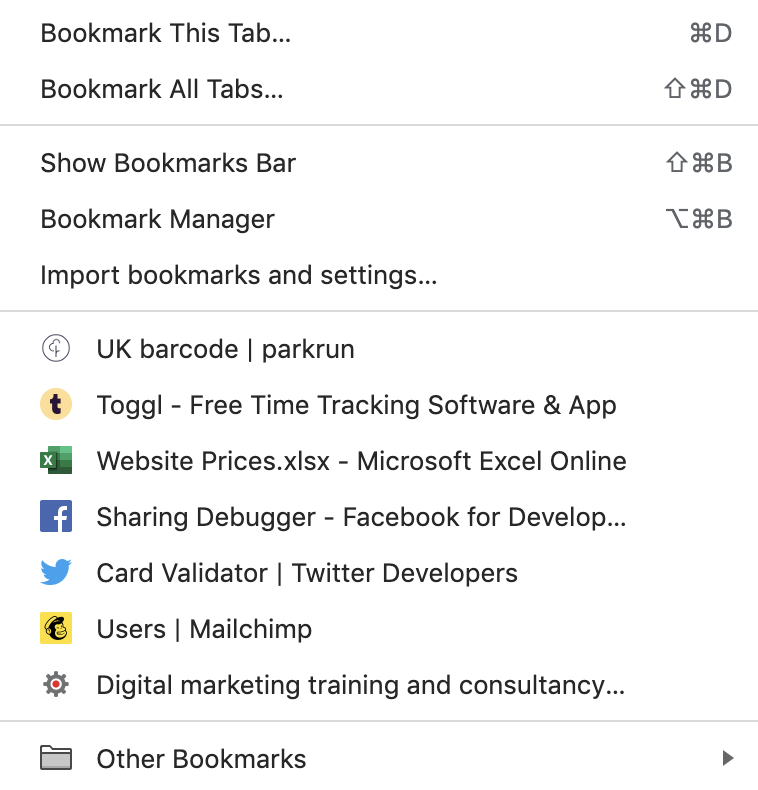
The favicon also appears in the list of sites that a visitor has bookmarked, as you can see in the example below.

It also appears in the browser search bar (as per the example below) and also in various other places such as your history list of sites that you have previously visited. In short, the favicon is used as a visual shortcut to enable people to easily pick your site out of a list.

Why is it important to have a favicon?
The primary role of the favicon is to make it as quick and easy as possible for people to find your site when they have multiple tabs open. However the favicon also plays an important role in establishing your brand online and generally making your website more professional. If you don’t set a favicon then, as already discussed, WordPress will use its own logo as a default. This makes your site look less professional and is a small sign to visitors that perhaps your organisation is not well established online. For this reason we always recommend setting a favicon for your site.
Can I just use my logo as a favicon?
For some companies the answer to this question will be yes, but probably not for most. The favicon has to be square and so your logo will only work if it is also square. Additionally, the favicon is extremely small – just 16×16 pixels – so whatever image you use needs to be something that is clear and visible at such a small size.
Often your logo isn’t appropriate because it’s too ‘fussy’ in its design or has too many text elements that will not be readable when rendered so small. It may be that, as with our own logo, there is an element of your logo that will work well as a favicon or it may be that you need to consider a different approach, perhaps using just the first letter of your logo.
When you’re getting a logo designed it’s worth asking the designers to also give you a version that you can use as a favicon – something that will be readily identifiable as being you without necessarily being completely identical to your logo.
How do I add a favicon to my site in WordPress?
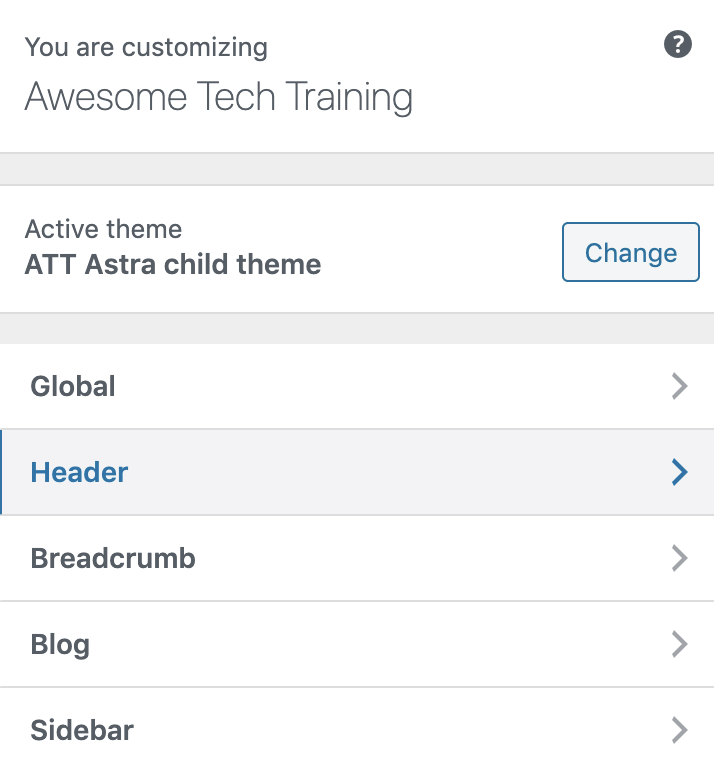
The favicon can be set and changed using the ‘customise’ function within WordPress. Within the customise function start by selecting ‘Header’.

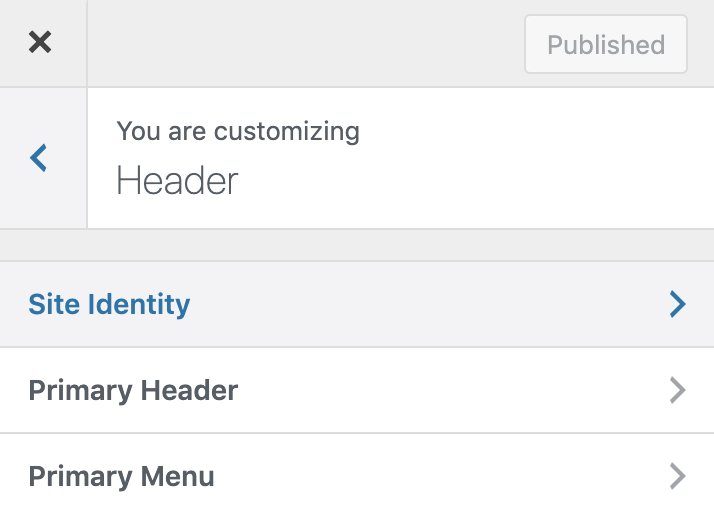
Then select ‘site identity’, as per the screen shot below. Note, you may see different options in your theme as some of the options on these lists are theme-dependent. However most themes will include an element within the header called ‘site identity’.

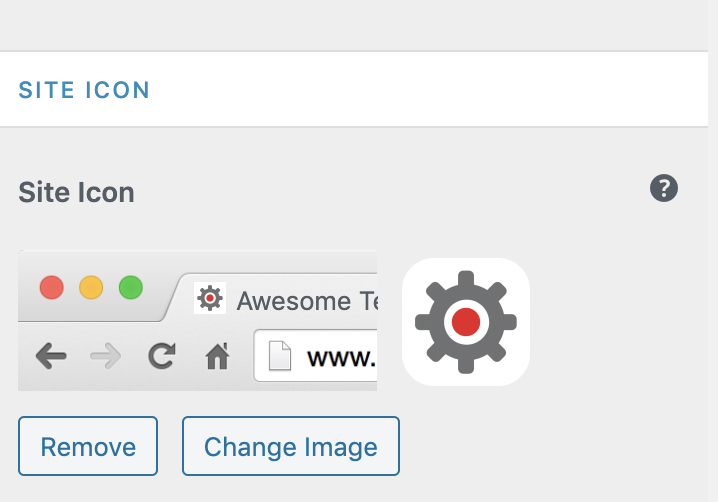
Within the site identity section you will then see what WordPress calls the ‘Site Icon’ (note, you may need to scroll down in order to see this as there are other things in the site identity section, not just the favicon). This is the favicon. Here you can see what’s already in there (if anything) and either add a new image or change the image that’s already there depending on what needs to be done.

In short, changing the favicon is generally a quick and easy job and well worth doing for the added professionalism and polish that it will bring to your website and your general online presence.